
Marcin Ignac is a multi-talented Polish artist, programmer and designer who currently lives and works in Copenhagen, Denmark. He is renowned for visualizing data. In this example he has rigorously experimented with technology, graphics and programming to simulate the random movements of a jellyfish. He simulates jellyfish with some smart transformations and iterative algorithms that controlled it’s parameters as well as randomizing the animation.
Cindermedusae – latest from Marcin Ignac on Vimeo.
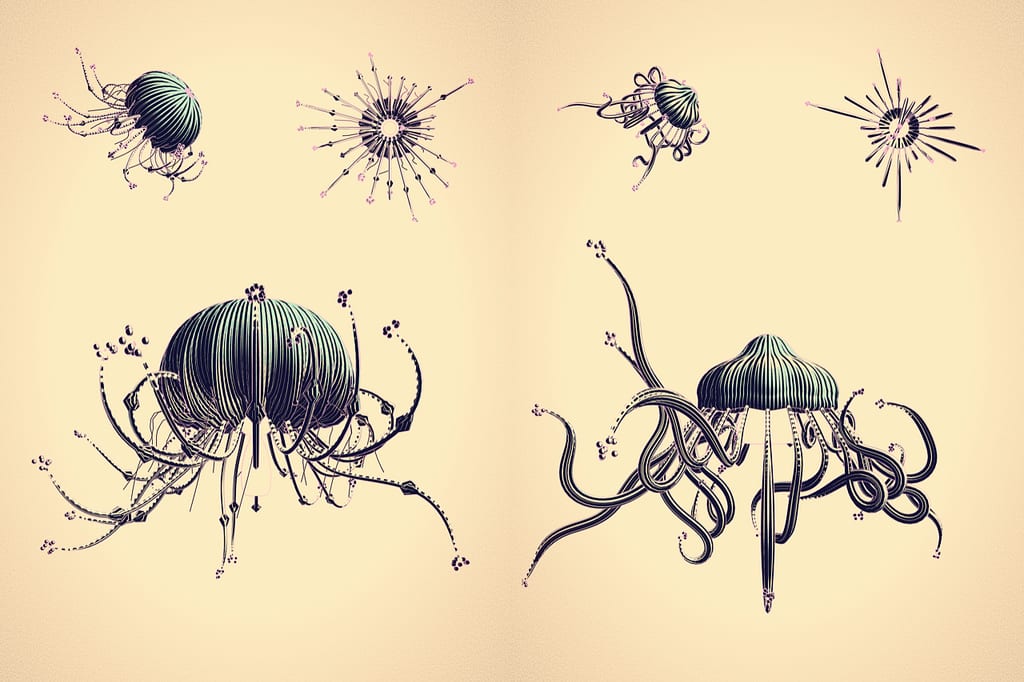
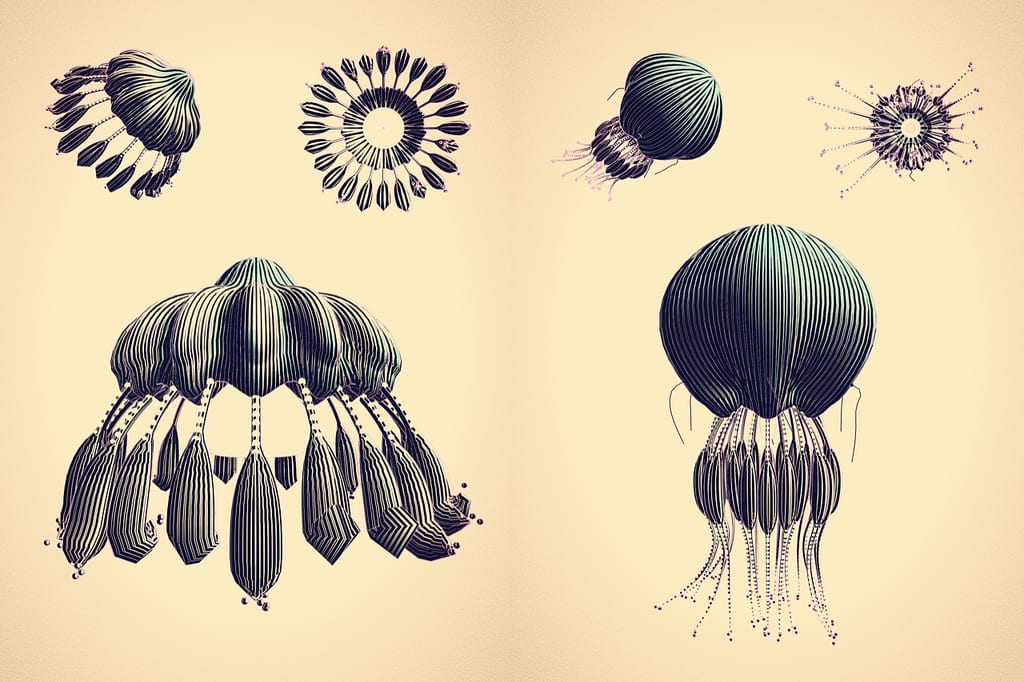
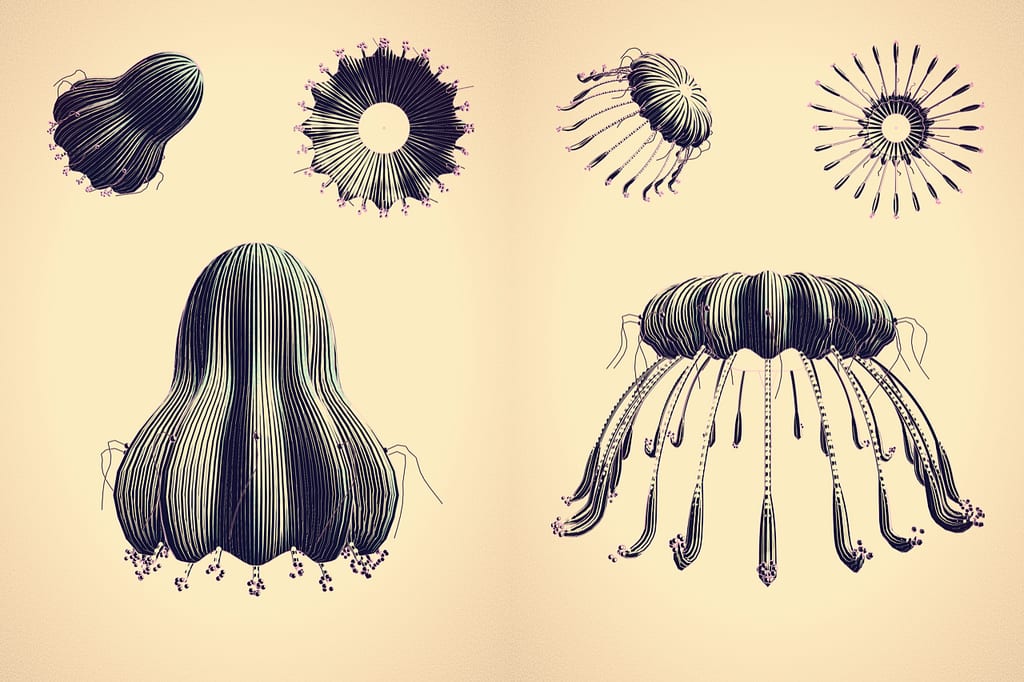
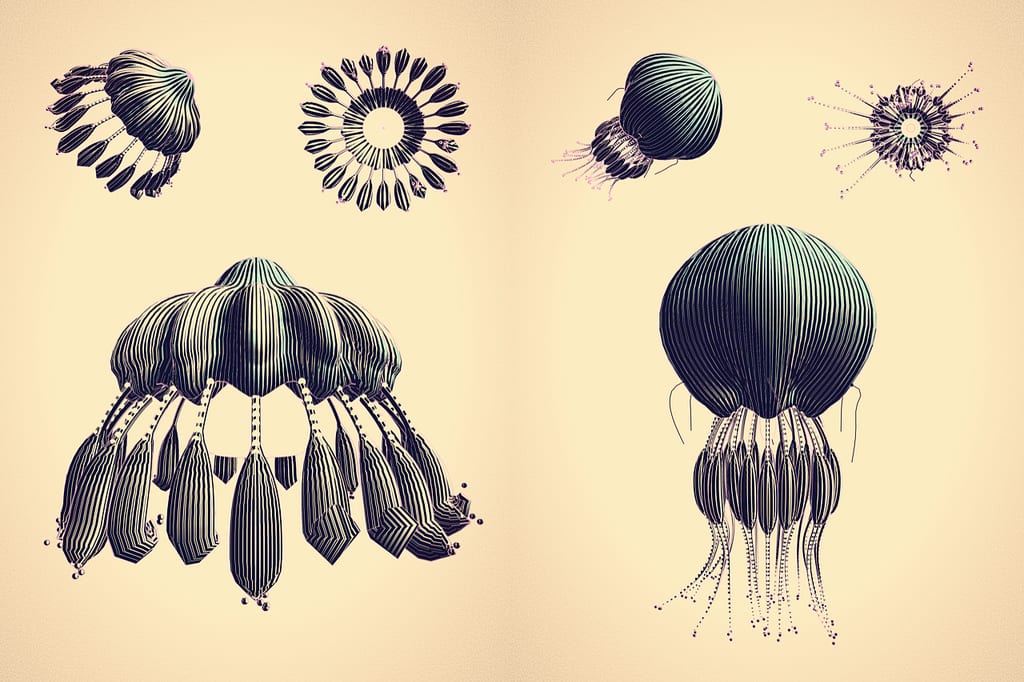
“The base for the entire creature is the head, made out of a deformed sphere. When I generate it I also output some connection points. These joints are later used as starting points to generate tentacles and hair. All that is controlled by bunch of parameters like length and number of features that can be randomized and animated over time. No predefined geometry or textures are used.”

The jellyfish’s graphical representation is down to Ignac stumbling upon the works of Ernst Haeckel. Haeckel was an eminent German biologist, naturalist, philosopher and artist. He was responsible for discovering, naming and describing thousands of new species. For those of you not in the know, he’s the man responsible for the ‘Kingdom of Protista’, a diverse group of eukaryotic microorganisms.
His book “Kunstformen der Natur” AKA “Artforms of Nature” included over 100 detailed, multi- colour illustrations of animals and sea creatures. Originally Ignac intended his jellyfish to be ‘super realistic‘, but after finding Haeckel’s scientific drawings he immediately knew that this almost antiquarian style of scientifically recording the apparent appearance of species would create a beautiful symbiosis of science and cutting edge technology.

“At the beginning I was aiming for a super realistic look but after stumbling upon works by Ernst Haeckel and his amazing book “Kunstformen der Natur” I knew that this was the way to go. The most difficult part of the project was finding a way of control the layout on the page, because when you generate something randomly it’s hard to predict it’s shape, size and position. I dealt with that with some smart transformations and iterative algorithms.”
To make drawings look as if they are moving on a page, as if in a printed book, he employed OpenGL and a library called Cinder. He also rendered the jellyfsh with GLSL shaders to give them a sketchy quality. This allowed him to achieve near realtime performance (we are talking about 4000 x 3000 pixel animated pictures) and prototype very fast.